안녕하세요 세오연구소장 제스입니다. 스키마 마크업 이란? 무엇일까요.
SEO 는 검색 엔진 최적화(Search Engine Optimization)의 약자이며 특정 키워드 및 문구에 대해 검색 엔진 결과 페이지(SERP)에서 더 높은 랭크를 받기 위해 최적화 하는 프로세스입니다.
SEO 요소에는 여러가지가 있지만, 이번 시간에는 스키마 마크업에 대해서 알아보고 가려고합니다. 여러가지 SEO 요소가 있는 만큼 세오연구소에서 알려드리는 SEO들을 차근히 보시면 블로그 운영에 도움이 되실거에요. 🥹
스키마 마크업이 뭔가요?

스키마 마크업은 간단히 말해서 구조화된 데이터를 웹 사이트에 넣어서 검색 엔진이 웹 사이트 콘텐츠의 맥락과 의미를 이해할 수 있도록 만들어주는 것을 말합니다.
스키마 마크업 즉, 구조화된 데이터라고도 불리는 이것은 컨텐츠에 대한 추가 정보를 제공하기 위해 HTML 에 추가할 수 있는 코드를 말합니다.
검색 엔진이 컨텐츠의 맥락을 파악할 수 있게 해줌으로써 검색 엔진 결과 페이지(SERP)에 페이지가 표시되는 방식을 최적화할 수 있습니다.
스키마 마크업의 종류
아래 여러 가지 종류를 포함하여 다양한 유형의 스키마 마크업을 사용할 수 있습니다.
- 웹 사이트의 기사에 대한 추가 정보를 제공하는 데 사용 가능한 기사 스키마
- 웹 사이트에서 일어나는 이벤트에 대한 정보를 제공하는 데 사용할 수 있는 이벤트 스키마
- 로컬적인 비즈니스 정보를 제공하는 데 사용할 수 있는 로컬 비즈니스 스키마
- 웹 사이트에서 판매할 상품에 대한 정보를 제공하는 데 사용할 수 있는 상품 아이템 스키마
- 상품 또는 서비스에 대한 리뷰 정보를 제공하는 데 사용할 수 있는 리뷰 스키마
- 자주 묻는 질문에 대한 정보를 제공하는 데 사용할 수 있는 FAQ 스키마
- 웹 사이트에서 동영상에 대한 정보를 제공하는 데 사용할 수 있는 동영상 스키마
위와 같은 추가적인 컨텍스트 맥락을 제공함으로써 검색 엔진은 제품의 가격, 이벤트의 구체적인 날짜 및 위치 또는 기사의 기자 등을 표시하는 등의 사용자에게 보다 유익하고 유용한 결과를 보여줄 수 있습니다.
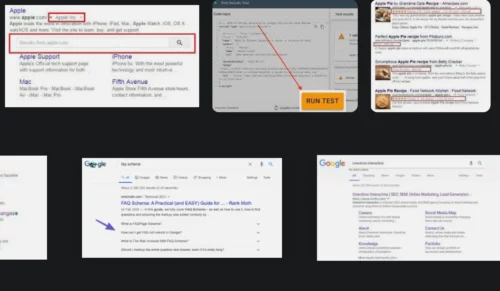
scheme.org 에서 가이드하는 문법을 사용해서 웹사이트에 스키마 마크업 코드를 추가할 수 있습니다. Google 의 구조화된 데이터 마크업 도우미(Structured Data Markup Helper) 또는 구조화된 데이터 테스트 도구와 같은 툴을 사용하여 시연해볼 수 있습니다.
간단한 예시 : 스키마 마크업 HTML 코드
웹사이트에서 사용가능한 스키마 마크업을 간단한 예시로 가져와 봤습니다.
1. Article Schema
아티클에 대한 추가정보를 줄 수 있는 스키마 입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Example Article",
"image": "https://example.com/image.jpg",
"author": {
"@type": "Person",
"name": "Lil Sang Chu"
},
"datePublished": "2022-01-01T00:00:00+00:00",
"dateModified": "2022-01-01T00:00:00+00:00",
"publisher": {
"@type": "Organization",
"name": "Example Inc.",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg"
}
},
"description": "This is an example article about something."
}
</script>
2. Event Schema
이벤트의 장소, 주최자 등의 정보를 설정할 수 있는 스키마입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Event Name",
"startDate": "2022-01-01T00:00:00+00:00",
"endDate": "2022-01-01T00:00:00+00:00",
"location": {
"@type": "Place",
"name": "Event Location",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Example St",
"addressLocality": "City",
"addressRegion": "Region",
"postalCode": "12345",
"addressCountry": "Country"
}
},
"offers": {
"@type": "Offer",
"url": "https://example.com/event",
"price": "0",
"priceCurrency": "KRW",
"availability": "https://schema.org/InStock",
"validFrom": "2022-01-01T00:00:00+00:00"
},
"performer": {
"@type": "Person",
"name": "Performer Name"
}
}
</script>
3. Local Business Schema
비즈니스 명칭과 위치 주소, 폰 넘버 등을 설정할 수 있는 스키마입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Business Name",
"image": "https://example.com/logo.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Example St",
"addressLocality": "City",
"addressRegion": "Region",
"postalCode": "12345",
"addressCountry": "Country"
},
"telephone": "+1-555-555-5555",
"priceRange": "₩₩",
"openingHours": "Mo, Tu, We, Th, Fr 09:00-17:00",
4. Review Schema
카페 리뷰 정보를 갖는 스키마 예시입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Cafe",
"name": "Cafe Name",
"image": "https://example.com/cafe.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Example St",
"addressLocality": "City",
"addressRegion": "Region",
"postalCode": "12345",
"addressCountry": "Country"
}
},
"author": {
"@type": "Person",
"name": "Lil Sang Chu"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5",
"worstRating": "1"
},
"datePublished": "2022-01-01T00:00:00+00:00",
"reviewBody": "This cafe serves great coffee and has a cozy atmosphere. The staff is friendly and the pastries are delicious. Highly recommend it!"
}
</script>위 스키마는 이름, 이미지, 주소 등 카페에 대한 정보를 담고 있습니다. 또한 작성자, 평점, 게시일, 리뷰 내용과 같은 리뷰 자체에 대한 정보를 담고 있습니다.
이것은 단지 하나의 예시일 뿐이고 다양한 스키마 마크업 유형을 여러분의 블로그에 적용하실 수 있습니다. 또한 규격이 시간이 지남에 따라서 변동될 수 있으므로 타겟팅하는 검색 엔진의 가이드라인을 잘 보고 예시를 참고하는 것이 좋습니다.
스키마 코드를 어디에 추가하면 되나요?
스키마 마크업 코드는 정보를 제공할 페이지 HTML 내부에 작성해야 합니다.
가장 권장하고있는 위치는 HTML 코드의 <head> 태그 내부 입니다. 헤드 태그 내부에 추가하면 검색 엔진이 페이지를 크롤링할 때 구조화된 데이터를 발견하고 쉽게 구분 분석을 할 수 있게됩니다.
또한 SERP에서 결과를 만들고자하는 웹 사이트의 모든 페이지에 대한 스키마 마크업을 포함시키는 것이 좋습니다. 이때 구글에서 제공하는 테스트 도구를 통해 올바르게 작성되었는지 테스트해볼 수 있습니다.
요약
구조화된 데이터라고도 하는 스키마 마크업은 콘텐츠에 대한 추가 정보를 제공하기 위해 웹사이트의 HTML에 추가할 수 있는 코드입니다. HTML에서 head 태그에 위치해야 좋습니다.
이때 올바르게 사용되는 것이 중요하기 때문에 타겟팅하는 검색엔진의 가이드를 따르는 것도 중요합니다.