워드프레스 GeneratePress 푸터 워터마크 제거 그 방법이 궁금했습니다.
워드프레스의 GeneratePress 스킨은 무료버전과 유료버전이 있지만 둘다 푸터에 워터마크가 있습니다. 바로 Powered by Generatepress 라는 문구가 블로그 제목 카피라이트 문구 옆에 붙게됩니다.
사실 그대로 두어도 큰 문제는 없지만, 제거를 하고 싶으신 분들을 위해서 어떻게 제거하는지 알려드리도록 하겠습니다.
GeneratePress 스킨 하단 워터마크 제거 방법
워드프레스 GeneratePress 푸터 워터마크 제거 방법은 간단합니다.
- 먼저 워드프레스의 관리자 패널로 이동한 뒤에 외모(테마) > 사용자 정의하기로 이동합니다.
- Footer(푸터) 탭을 클리합니다.
- Footer(푸터) 섹션 아래 있는 Credit(크레딧) 부분의 체크를 해제합니다.
- Publish(발행 및 업데이트) 버튼을 클릭하여 업데이트 사항을 반영합니다.
하지만 위 방법은 유료 버전이 아니면 적용하기가 어렵다. 왜냐하면 무료 버전에서는 해당 옵션이 활성화 되어있지 않을 가능성이 크기 때문이다.
CSS 추가로 제거하기
또 다른 방법으로는 커스텀 CSS 를 추가하여 제거하는 방법입니다. 아래 코드를 추가로 정의 하세요.
.gp-site-title {
display: none;
}추가를 위해서는 Custom CSS and JS 등의 플러그인을 활용할 수도 있습니다.
하지만, 위 같이 CSS 를 추가하면 푸터가 완전히 사라지는 단점이 있습니다. 그럼 CopyRight 을 유지하기 위해서는 어떻게 해야할까요?
테마 파일 편집기로 푸터 유지하고 워터마크 지우기
GeneratePress 가 지원 하는 테마 파일 편집기를 사용하여 워터마크는 제거하고 원하는 내용의 푸터는 유지할 수 있습니다.

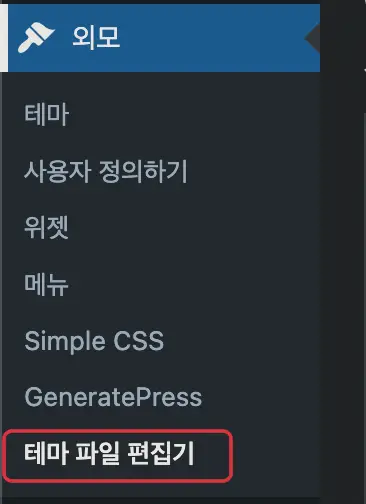
워드프레스 관리자 페이지에서 외모(테마) 탭에 있는 테마 파일 편집기를 클릭합니다.

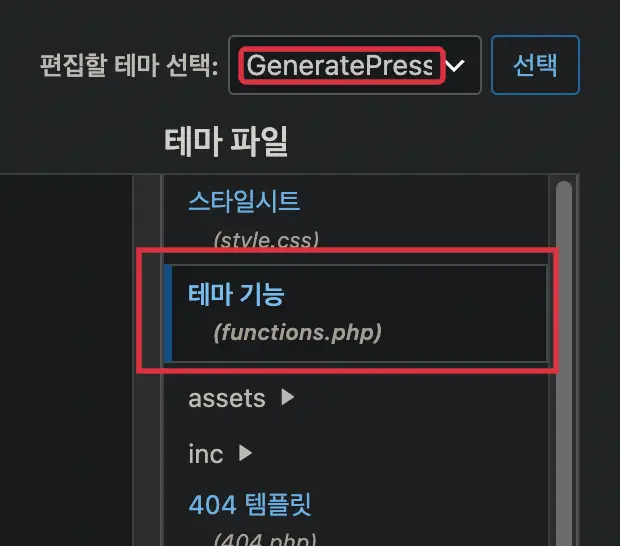
이후 편집할 테마 선택 리스트 에서 GeneratePress 가 선택 되어있는 것을 확인 후 선택 버튼을 눌러주세요. 다음에 테마 파일 리스트 중에 테마 기능이라는 이름을 가진 functions.php 파일을 수정해주어야 합니다.
그리고 아래와 같은 코드를 추가합니다. if 블록 안에 파란색으로 하이라이트 된 코드를 넣으시면 됩니다. 이때 ?> 와 <?php 사이에 사용자 정의 문구를 넣어주면 원하는 푸터 내용만 표시할 수 있습니다.
if ( ! function_exists( 'generate_setup' ) ) {
add_action( 'after_setup_theme', 'generate_setup' );
// 생략
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
© 2023 읽음 있는 세상을 만드는 정보
<?php
}적용을 하고 나면 아래와 같이 워터마크 문구는 제거된 것을 볼 수 있으며 원하는 문구로 노출되는 것을 확인할 수 있습니다.

결론
워드프레스 GeneratePress 푸터 워터마크 제거 방법은 유료 버전의 Generate Press 스킨을 사용하고 있다면 개별 스킨 정의 페이지 에서 옵션으로 워터마크 크레딧을 제거할 수 있지만 무료 버전의 경우 직접 CSS 를 추가하거나 php 코드를 수정하여 이를 적용할 수 있다.